今天一開始先講一下昨天發生的問題(但如果在你的環境上沒有這個問題的話那可以跳過這一篇)
https://github.com/swaggo/swag
當在這個repo中,clone好專案後,進到swag/example/celler這個資料夾中,會看到Readme.md這樣寫
# Celler example
Gen doc
```console
$ go get -u github.com/swaggo/swag/cmd/swag
$ swag init
Run app
$ go run main.go
當我照著做的時候,在go run main.go的時候出現這個錯誤
```go
% go run main.go
../../../../../go/pkg/mod/github.com/go-playground/validator/v10@v10.14.0/baked_in.go:22:2: missing go.sum entry for module providing package golang.org/x/crypto/sha3 (imported by github.com/go-playground/validator/v10); to add:
go get github.com/go-playground/validator/v10@v10.14.0
於是我照著這個指令安裝好go-playground後,並執行了go run main.go後,開啟上面提到的open swagger連結,出現了以下問題

首先是先看到404 page not found在調整過url,在後面加上index.html後,url變成
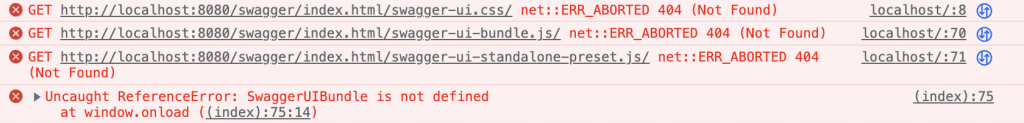
從第一個問題可以看到swagger這個連結並不會自動去抓取index.html,第二個問題可以看到雖然可以找到index.html,但由於內部的css及js連結為./swagger-ui.css,根據網址就沒辦法取得該檔案資料
但在這邊不方便修改swagger-ui的原檔案,因為該檔案包在swaggo/files這個repo中,目前能想到的解法是將swagger-ui需要的檔案安裝到自己local的repo,不去依賴這一個module,這樣有問題才比較方便修改(一定有更好的解法,但目前是先這樣處理)
先到swagger-ui/dist這個repo中取得swagger-ui的檔案,然後將該複製回來的檔案貼到docs/swagger中


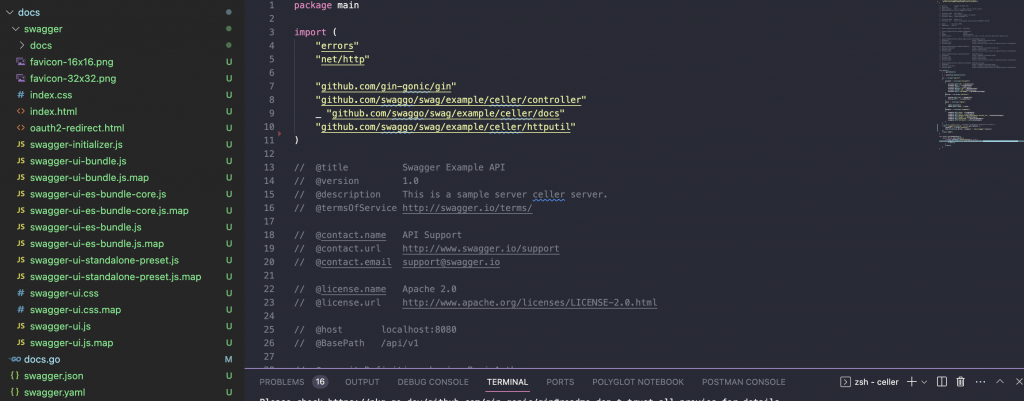
然後來修改main.go,讓路徑可以讀到docs/swagger中的檔案
package main
import (
...
)
func main() {
r := gin.Default()
...
// r.GET("/swagger/*any", ginSwagger.WrapHandler(swaggerFiles.Handler))
r.GET("/swagger/*resource", func(c *gin.Context) {
resource := c.Param("resource")
http.ServeFile(c.Writer, c.Request, "./docs/swagger"+resource)
})
r.Run(":8080")
}
將r.GET("/swagger/*any", ginSwagger.WrapHandler(swaggerFiles.Handler))這部分註解掉,讓swagger不用去抓swaggo/files中的檔案,然後下面加上只要收到swagger後面的檔案名稱,就會去./docs/swagger中找這個檔案的內容並且呈現出來。
最後是在swag init的時候,這個command會自動將swagger.json跟swagger.yaml自動產在./docs的檔案中,但目前swagger讀取的內容是./docs/swagger/docs中的檔案,為了不改變swagger-ui給的js檔,因此寫一個shell script來將swag init的內容產在這個資料夾中
#!/bin/bash
# rm -f -r ../assets/swagger/docs
rm -f -r ./docs/swagger/docs
# go get -u github.com/swaggo/swag/cmd/swag
go mod download
swag init -o ./docs/swagger/docs --ot json,yaml
詳細內容如上,將該資料夾中的內容清空後,確定相關的mod都有下載到,最後執行swag init並指令路徑到./docs/swagger/docs這個資料夾
將上面的部份處理好後,執行go run main.go會看到這個畫面

終於把這個頁面救回來了🥳
p.s. 前幾天用都還好好的,突然出現這個問題我直接嚇到🥲
9/26更新
我把code傳到github上,可以透過這個commit來看修改的地方
https://github.com/guancioul/NotionAPI_101/commit/2f345257ffc05b1a3d6ee560a3fb066dc10b069d
